Wyzwanie
Czy jest możliwe stworzenie rozwiązania, które znacznie przyspieszyłoby development aplikacji?
Zespół Digital& w PwC Polska stanął przed wyzwaniem znalezienia usprawnienia, które umożliwiłoby elementy powtarzalne – takie jak np. struktura aplikacji, wielojęzyczność, notyfikacje czy też logowanie – dostarczać w formie reużywalnych modułów, gotowych do wykorzystania w innych aplikacjach.
Dzięki takiemu rozwiązaniu zespół projektowy mógłby w codziennej pracy skupiać się na tworzeniu elementów specyficznych dla danej aplikacji, a elementy powtarzalne każdorazowo powielać – bez zmian lub z drobną modyfikacją – w ramach reużywalnych modułów, tym samym przyspieszając realizację projektu.
Rozwiązanie
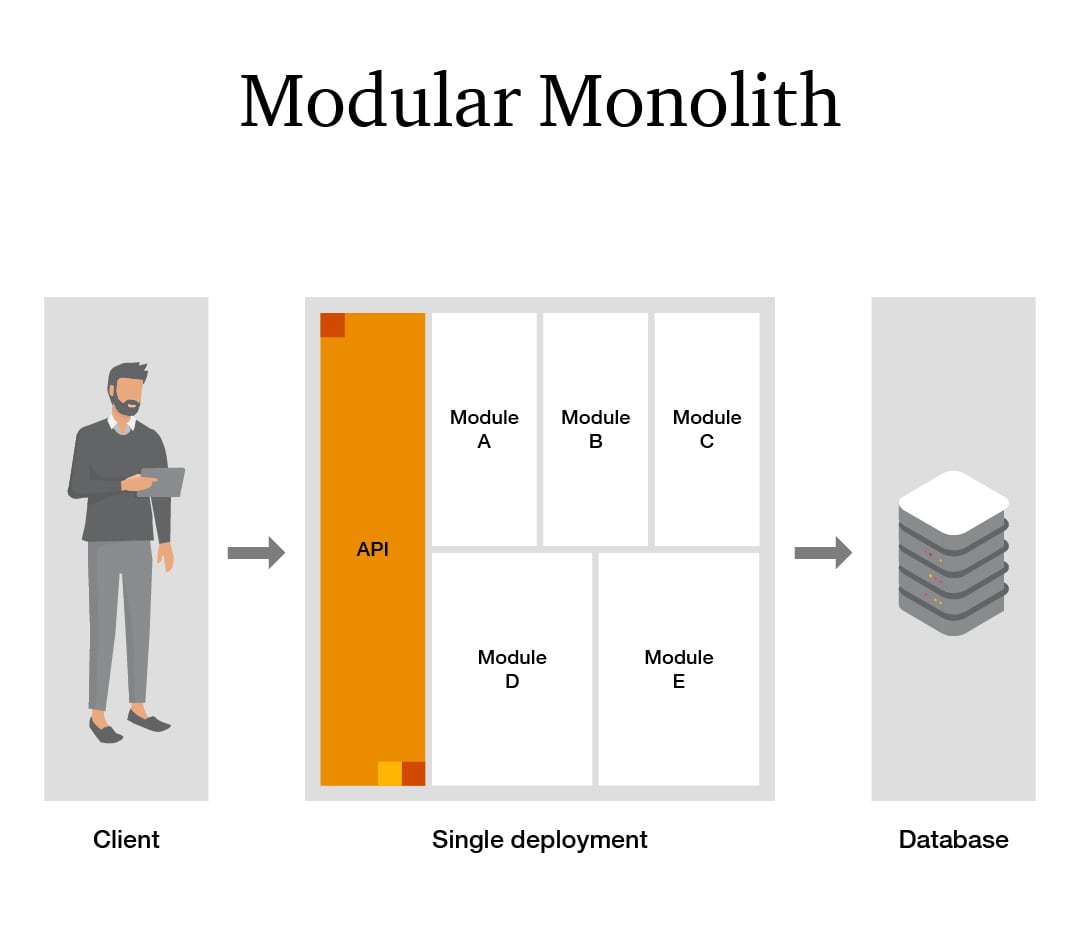
Rozwiązaniem okazała się architektura rozproszona, w której zbudowane zostało, zarówno po stronie backendu (mikroserwisy) jak i frontendu (mikrofrontendy), narzędzie Rapid Toolkit. Narzędzie to możemy traktować jako menu, z którego zespół pracujący nad nowym projektem wybiera interesujące go elementy, składając je w aplikację.
Dzięki wybranej architekturze nie ogranicza nas technologia ani dostępność specjalistów w danej dziedzinie. Poszczególne mikrofrontendy czy mikroserwisy mogą być realizowane w dowolnych frameworkach czy językach. Korzystamy więc z gotowych modułów, jednocześnie rozwijając nowe, specyficzne dla konkretnego projektu, w wybranej dla siebie technologii.
Dowiedz się, jak pomagamy wdrażać AI
Jakie moduły posiada na ten moment Rapid Toolkit?
Elementy powtarzalne w layoucie niemal każdej aplikacji:
- Moduł nagłówka (Header module)
- Moduł stopki (Footer module)
- Moduł bocznego menu nawigacyjnego (Sidebar module)
- Moduł uwierzytelniania (Auth module)
- Moduł tłumaczeń (Internationalization module)
- Moduł chatu (Chat module)
- CKEditor
- Moduł komentarzy (Comments module)
- File Storage
- Moduł notyfikacji (Notifications module)
- Video Player
- Moduł konfiguracji (Configuration module)
- Utility module
- Social Wall
- Menedżer zadań (Task Manager module)
Moduł nagłówka (Header module)
Wraz z predefiniowanymi ustawieniami co do motywu, kolorów, tłumaczeń, itd. Spięty z modułem notyfikacji, informuje nas o nowych zdarzeniach w aplikacji. Spięty z modułem translacji umożliwia zmianę języka w aplikacji. Posiada wbudowany panel ustawień użytkownika, umożliwiający ustawienie motywu, kolorów czy też wspomnianego języka.


Moduł stopki (Footer module)
Z informacjami typowymi dla tego elementu, wraz z linkami do polityki prywatności, regulaminów, itd.


Moduł bocznego menu nawigacyjnego (Sidebar module)

Moduł uwierzytelniania (Auth module)
Ponownie będący elementem niemal każdej aplikacji. Zapewnia możliwość rejestracji, logowania czy też odzyskania hasła. Spięty zarówno z Keycloakiem dla celów developerskich, jak i z PwC Identity – umożliwia logowanie przez SSO.

Moduł tłumaczeń (Internationalization module)
Zapewniający mechanizm umożliwiający obsługiwanie wielu języków w aplikacji. Tłumaczenia ponownie mogą być wprowadzane z wykorzystaniem wygodnego interfejsu.

Moduł chatu (Chat module)
Klasyczny czat pomiędzy dwoma użytkownikami.

CKEditor
Moduł zapewniający dostęp do edytora tekstowego.

Moduł komentarzy (Comments module)
Umożliwiający dodawanie komentarzy, odpowiadanie na istniejące, możliwy do wykorzystania z modułem Reakcji (Reaction module) celem dodania możliwości reagowania na komentarze.


Co więcej, w połączeniu z ustawieniami w module Nagłówka istnieje możliwość predefiniowania dostępnych reakcji.

File Storage
Moduł obsługujący ładowanie plików do naszej aplikacji

Moduł notyfikacji (Notifications module)
Obsługa powiadomień w aplikacji.

Video Player
Klasyczny odtwarzacz video.

Moduł konfiguracji (Configuration module)
Generator obiektów JSON’owych. Przyjazny interfejs wprowadzania konfiguracji.

Utility module
Zbiór narzędzi współdzielonych przez poszczególne moduły.
Social Wall
Popularny model prezentowania treści jako karteczek na tablicy. W połączeniu z modułem komentarzy i reakcji możemy stworzyć przyjemny sposób prezentacji informacji.

Menedżer zadań (Task Manager module)
- Moduł służący zarządzaniu zadaniami twojego zespołu.

Rezultaty
Aby sprawdzić, czy Rapid Toolkit spełnia swoje zadanie i przynosi zamierzone efekty, warto przyjrzeć się projektowi Tax Connector – jednej z aplikacji, która powstała na bazie Rapid Toolkit.
Celem projektu Tax Connector, realizowanego na potrzeby jednego z zespołów PwC Polska, było stworzenie narzędzia ułatwiającego komunikację klientom zespołu. Ważnym aspektem projektu było również zebranie rozproszonej wiedzy (komentarzy, newsletterów, webinarów, artykułów, itp.) w jednym miejscu.
Na potrzeby aplikacji Tax Connector wykorzystanych zostało siedem modułów Rapid Toolkit:

Wybrane moduły Rapid Toolkit przy tworzeniu aplikacji Tax Connector wykorzystano na dwa sposoby:
Bez zmian – jako gotowe, reużywalne moduły.
Z modyfikacją – jako bazę do rozwinięcia danego modułu zgodnie ze specyfiką aplikacji Tax Connector.
Dzięki skorzystaniu z rozwiązań oferowanych przez Rapid Toolkit, szacunkowo czas developmentu (a zarazem koszt) aplikacji Tax Connector spadł o ok. 27%, co pozwala wysnuć wniosek, że Rapid Toolkit spełnia swoją rolą i pomaga uwolnić czas zespołu.

Dla mnie, jako dla architekta, najciekawszą częścią projektu była implementacja mikrofrontendów oraz zespołowe burze mózgów, podczas których omawialiśmy coraz to nowe pomysły na kolejne moduły w ramach Rapid Toolkit. Cały team bawił się możliwościami jakie one dają. Wszyscy mieliśmy świadomość, że tworzymy projekt o tyle wyjątkowy, o ile ma on służyć przede wszystkim nam samym, ułatwiając codzienną pracę zespołu – stąd też atmosfera pracy była pełna entuzjazmu i motywacji do działania.
Nie obeszło się jednak bez wyzwań. Największym z nich było wyciągnięcie esencji z lawiny naszych pomysłów na to, jak dokładnie ma wyglądać dany moduł. Przeanalizowanie podobnych rozwiązań, wykorzystywanych już na innych projektach, i wyciągnięcie wspólnego mianownika w postaci uniwersalnego i reużywalnego modułu dla danej funkcjonalności okazało się dla nas wymagającym procesem.
Dla mnie, jako dla architekta, najciekawszą częścią projektu była implementacja mikrofrontendów oraz zespołowe burze mózgów, podczas których omawialiśmy coraz to nowe pomysły na kolejne moduły w ramach Rapid Toolkit. Cały team bawił się możliwościami jakie one dają. Wszyscy mieliśmy świadomość, że tworzymy projekt o tyle wyjątkowy, o ile ma on służyć przede wszystkim nam samym, ułatwiając codzienną pracę zespołu – stąd też atmosfera pracy była pełna entuzjazmu i motywacji do działania.
Nie obeszło się jednak bez wyzwań. Największym z nich było wyciągnięcie esencji z lawiny naszych pomysłów na to, jak dokładnie ma wyglądać dany moduł. Przeanalizowanie podobnych rozwiązań, wykorzystywanych już na innych projektach, i wyciągnięcie wspólnego mianownika w postaci uniwersalnego i reużywalnego modułu dla danej funkcjonalności okazało się dla nas wymagającym procesem.
Autorka artykułu:

Żaneta Jażdżyk
Senior Developer, PwC Polska